Proxi
PROXI - An aspiring software engineer taking self taught knowledge and applying it to create professional solutions
Hi, I'm Callum. A 20 year old IT engineer looking for the next step towards my dream career of being a software developer. My interest in computing started from a young age and has developed ever since. I started coding plugins on for Minecraft servers. Teaching myself along the way, I have put that knowledge into backend development. I am currently learning React and CSS utilities such as Tailwind for frontend. I have already put this learning into practice by making multiple professional websites and add-ons for companies and individuals.
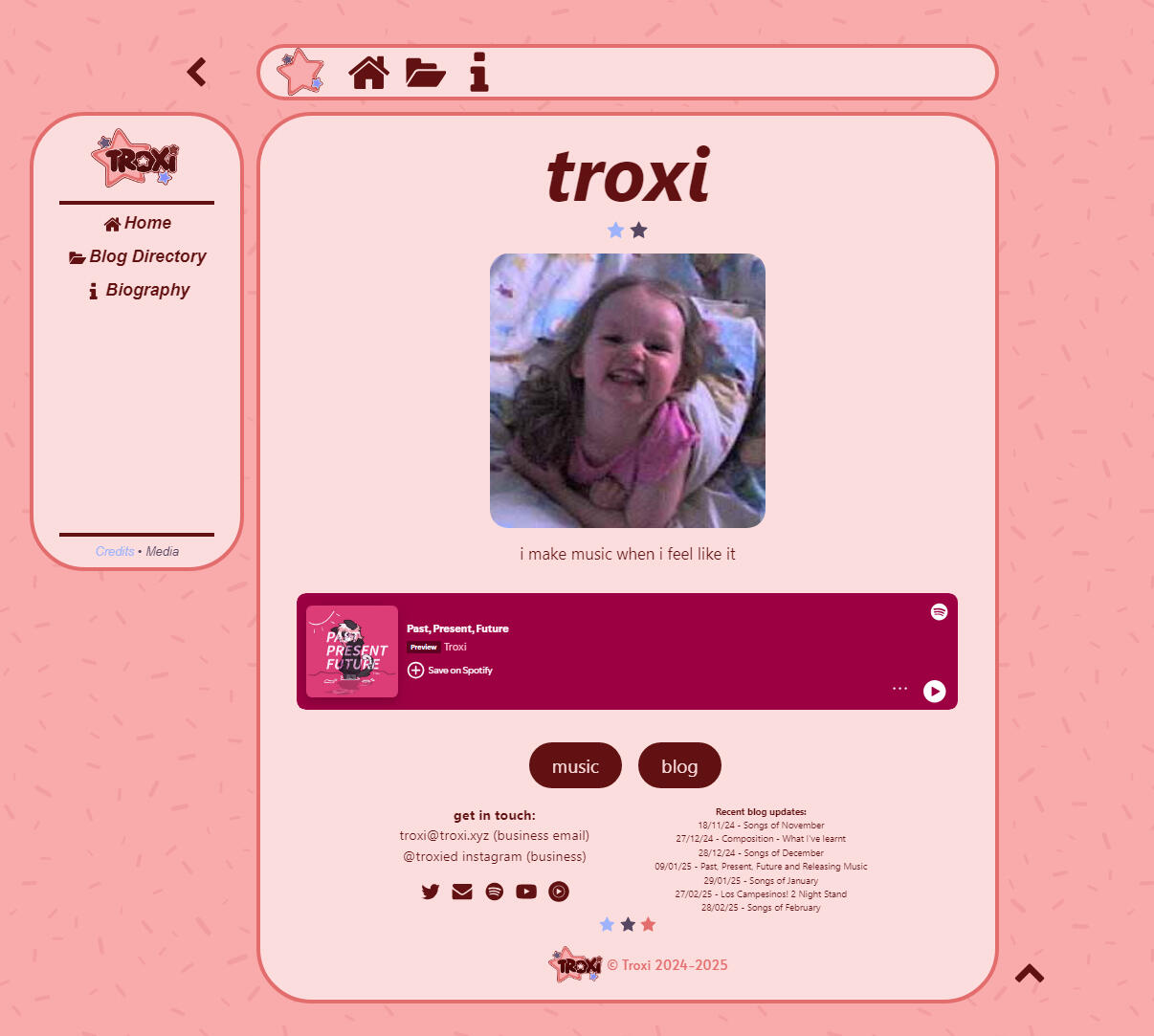
About "Proxi"
Hi, I'm Callum. A 20 year old IT engineer looking for the next step towards my dream career of being a software developer. I've always been obsessed with computers. From the first time I was able to play on a PlayStation 1 my grandad was given by my cousin. I was drawn to all of the details, how what I was viewing was being rendered onto the screen. About 7 years later, I was able to answer that question, I started trying to code Minecraft plugins using Java. At the time, I still didn't know exactly what I was doing or how to do everything. But I stuck to it over years and developed for servers over the next few years, building games and core plugins. But I didn't want to just use coding for Minecraft. In 2019 I was able to save enough money to build my own computer. It wasn't much, but it was able to handle some light gaming. I tried my hand in game making, but never had the motivation after learning the basics of Unity. So I went back to Java and decided to try out backend development. This is when I discovered my interest in making backend applications. I enjoyed working with databases, thinking of solutions to my problems and how to store and handle data efficiently. I started learning how to use Springboot which helped me to create websites for people. I had to learn how to make the frontend for websites which is still something I am still perfecting. I am always learning of new technologies and am planning to learn React and CSS utilities like Tailwind to help me progress my knowledge of frontend. I also want to learn more than just the few languages I know soon.
Proficiencies
Dev blog - Troxi.xyz
Troxi.xyz has been my first big client site job. The site itself is run on Carrd by Troxi, which has a lot of limitations with the page formatting. Because of this, I've been asked to make a myriad of site plugins and buttons that my client can't make to supplement the blog and homepage they've made.
Experiment 1 - The Top Bar
The first thing I made for this client was a top bar styled navigation tool. The client claimed they'd tried to make it with Carrd's embeded builder, but had failed due to the limitations with pages. Carrd uses the "Page" as the only region/container that can have icons/images/text/ect inside, and my client wanted the top bar to be notably seperated (as it's own "page") from the main section.
The mockup I was given built with Carrd's builder is on the left.
Placeholder info about how you did this, be descriptive but obviously this one was fairly easy so you dont have to go too in detail
final placeholder text!
below this, i think you should put a video of you using the plugin on the site. you can embed videos with the video feature on carrd, but i cant do that without putting a placeholder video in.
when you are ready to make the next one, copy paste these containers and change details :) good luck!
Experiment 1 - The Top Bar
The first thing I made for this client was a top bar styled navigation tool. The client claimed they'd tried to make it with Carrd's embeded builder, but had failed due to the limitations with pages. Carrd uses the "Page" as the only region/container that can have icons/images/text/ect inside, and my client wanted the top bar to be notably seperated (as it's own "page") from the main section.
The mockup I was given built with Carrd's builder is on the left.
Placeholder info about how you did this, be descriptive but obviously this one was fairly easy so you dont have to go too in detail
Text